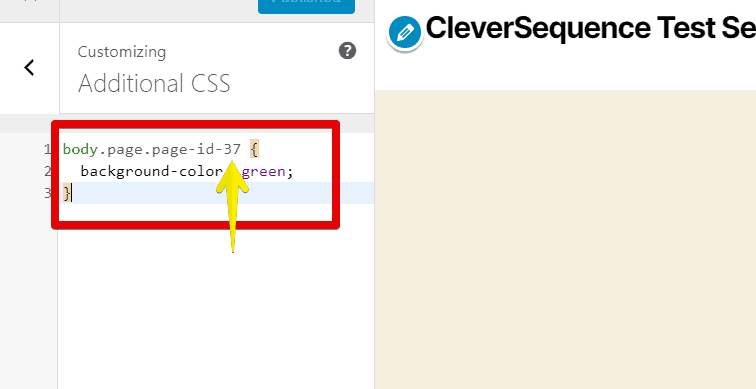
wordpress change background color of single page Go to the dashboard to Appearance Customize Additional CSS. You can choose the background color based on the previous selection of primary and secondary colors.
Wordpress Change Background Color Of Single Page, Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Use the Custom CSS. Add_filter body_class add_body_class.
 How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design From pinterest.com
How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design From pinterest.com
Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. Now you can select your text and change the font color using the font color dropdown. After we put color down we need to set its value.
Navigate to Appearance - Customize.
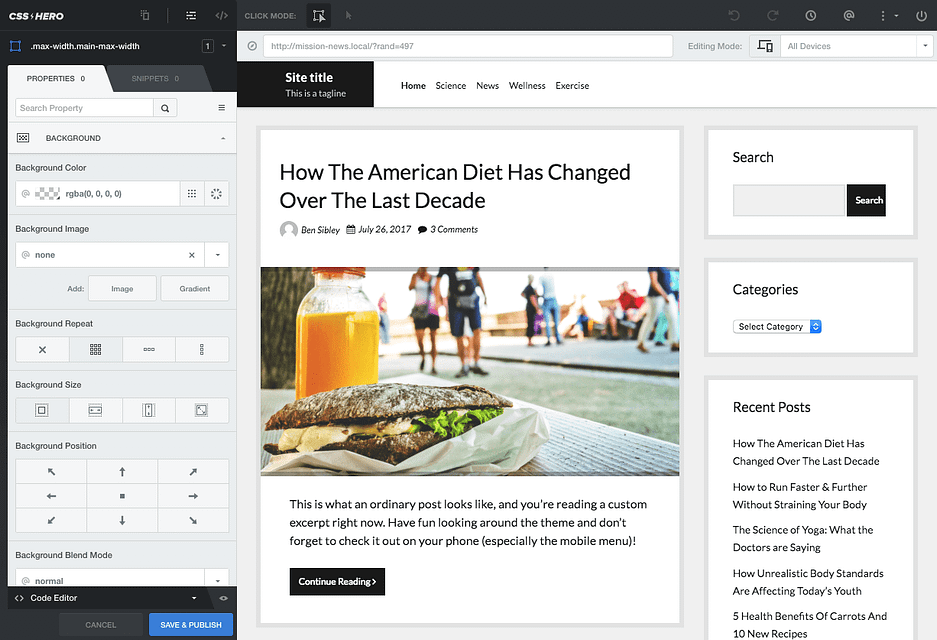
In the classic editor click on the Toolbar Toggle on the far right. Riddlediddle 2 weeks 4 days ago. Selecting the Background option reveals the color setting and a number of position options for background images. In Mozilla right-click on the postpage and select View Page Source. None bodypage-id-3957 afocus outline.
Another Article :

You can also specify RGB Red Green Blue colors in CSS see here for info. Add_filter body_class add_body_class. After that you will be able to add a new WordPress page background or change the existing one. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Red bodypage-id-3957 a color. Download And Review Of App Mojo Single Page Software Promotion Wordpress Theme One Of The Best Themeforest Corpora Themes App Wordpress Theme Responsive App.

You can also specify RGB Red Green Blue colors in CSS see here for info. Navigate to Appearance - Customize. Choose a new background color for the Page. Function add_body_class classes if is_category 18 classes custom-class. To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. How To Change Background Color In A Wordpress Website Colibriwp Blog.

The page maker is perfect for those who wish to share their work on the Internet with the world. If youre still using the classic WordPress editor then you can change the font color using the toolbar. Function add_body_class classes if is_category 18 classes custom-class. From this panel you can select your desired style and youll want to choose Background Image. You can also specify RGB Red Green Blue colors in CSS see here for info. How To Change Background Colors In Wordpress Compete Themes.

In the classic editor click on the Toolbar Toggle on the far right. Red bodypage-id-3957 entry-title color. Press anywhere on the Select image area. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. Change Background Color of Content Area. How To Change The Background Colour Of An Index Page In Squarespace Colorful Backgrounds Web Design Quotes Squarespace Web Design.

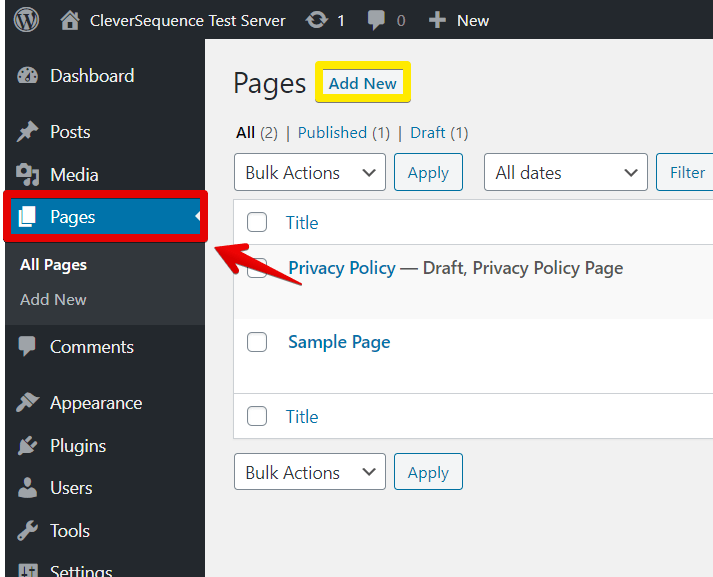
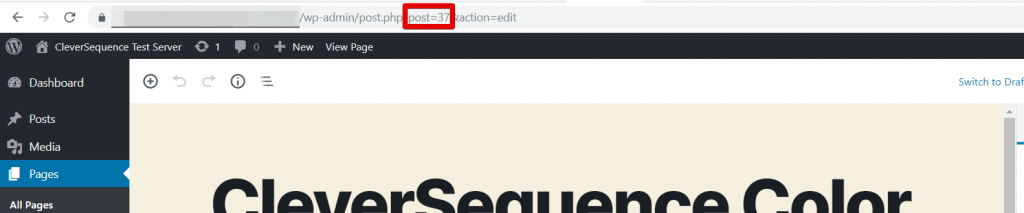
Add_filter body_class add_body_class. Here you will find the option to change your sites Background color called Select Color. From this panel you can select your desired style and youll want to choose Background Image. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Heres how to change the background color of a single page in WordPress. How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design.

After that you will be able to add a new WordPress page background or change the existing one. Log into WordPress and make a new Page. If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source. In the classic editor click on the Toolbar Toggle on the far right. Selecting the Background option reveals the color setting and a number of position options for background images. How To Change Background Color In A Wordpress Website Colibriwp Blog.

Next youll need to click the Background Color option and choose a color for your website. As you probably guessed the property that allows you to change the CSS link color is simply color. If youre still using the classic WordPress editor then you can change the font color using the toolbar. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. From this panel you can select your desired style and youll want to choose Background Image. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Now you can select your text and change the font color using the font color dropdown. The option at Design - Background doesnt work this only works on the single-content-pages. Bodypage-id-3884 entry-title color. You can use the color picker tool or enter a Hex color code for your background. Press anywhere on the Select image area. Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo First Page Header Squarespace Tutorial.

The page I need help with. There are certain preset keywords such as aqua and blue that are recognized. Selecting the Background option reveals the color setting and a number of position options for background images. Add this into the Additional CSS and click publish. Riddlediddle 2 weeks 4 days ago. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

In Mozilla right-click on the postpage and select View Page Source. The page I need help with. After we put color down we need to set its value. Add_filter body_class add_body_class. It allows you to quickly build dynamic websites. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

Selecting the Background option reveals the color setting and a number of position options for background images. None bodypage-id-3957 afocus outline. Go to the dashboard to Appearance Customize Additional CSS. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. Red bodypage-id-3957 a color. Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative.

You can choose the background color based on the previous selection of primary and secondary colors. There are certain preset keywords such as aqua and blue that are recognized. You can use the color picker tool or enter a Hex color code for your background. Here you will find the option to change your sites Background color called Select Color. From this panel you can select your desired style and youll want to choose Background Image. Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin.

Choose a new background color for the Page. As you probably guessed the property that allows you to change the CSS link color is simply color. In Mozilla right-click on the postpage and select View Page Source. Red bodypage-id-3957 entry-title color. It allows you to quickly build dynamic websites. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

Now you can select your text and change the font color using the font color dropdown. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. Elementor is a simple drag and drop page creator for WordPress. The page I need help with. If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. In the Customizer go to General Settings - Colors - Background Color. You should click on this option. There are certain preset keywords such as aqua and blue that are recognized. Selecting the Background option reveals the color setting and a number of position options for background images. How To Change The Background Color Of A Single Page In Wordpress Themeskills.









