squarespace change link color on one page Use this tool to find your own hex code color numbers If you want to change the size you will put font-size. How to change the background color for sections of Squarespace pages - without code.
Squarespace Change Link Color On One Page, In the window that opens up select the Advanced tab. Just create a rectangle with one plain color then save it as an image to your desktop. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page.
 How To Customize Your Read More Link On Squarespace June Mango Design Go Live In 5 Web Design Squarespace Blog Squarespace Website Design Squarespace From pinterest.com
How To Customize Your Read More Link On Squarespace June Mango Design Go Live In 5 Web Design Squarespace Blog Squarespace Website Design Squarespace From pinterest.com
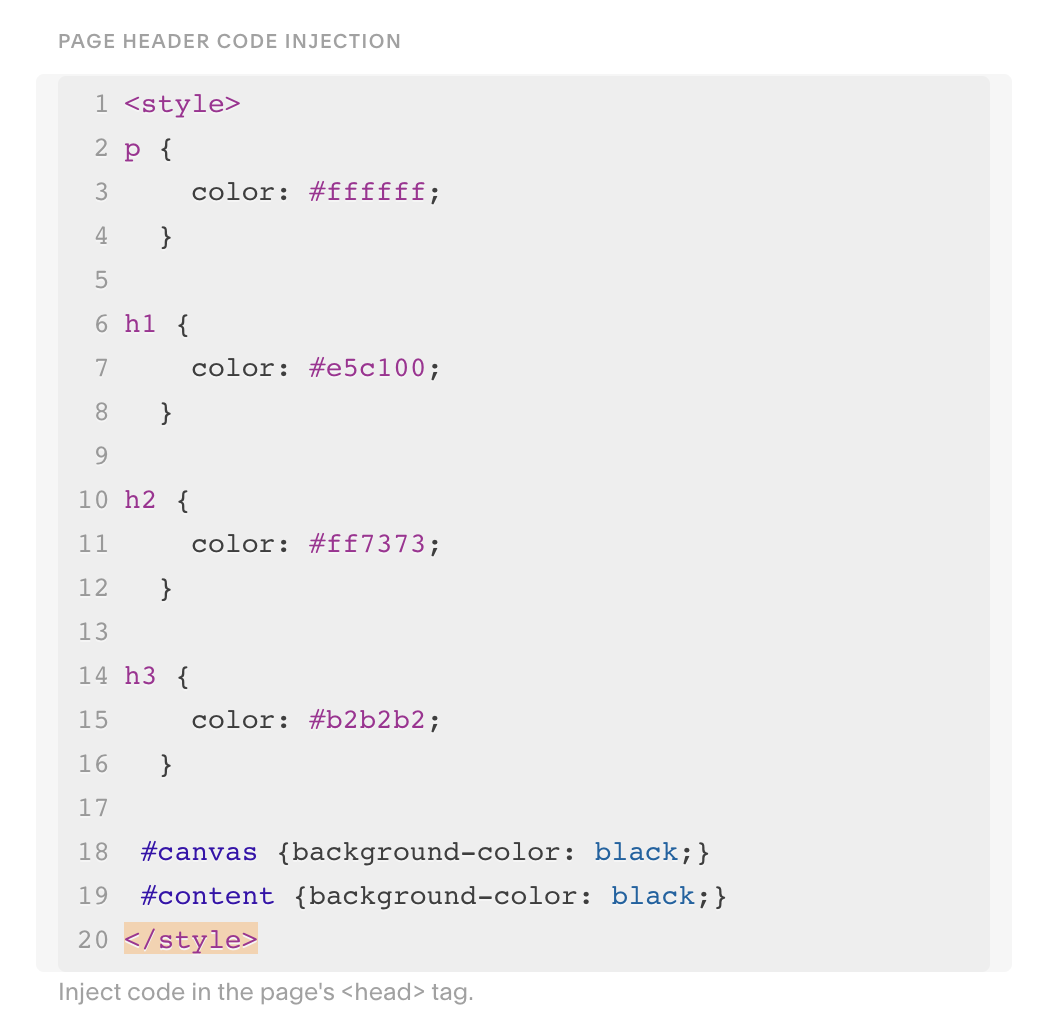
For individual pages go the Page Settings Advanced Page Header Code Injection. If you want to change the color you will put color. What is the custom CSS code I can use to change the links.
Any CSS help would be appreciated.
In the next window that opens up paste your code and youll see that the logo color changes on the page. To pick a new color click the color circle next to the tweak you want to change. Advanced Code Injection Header. Links should be black until you hover or. - change the URL slash where blog is currently.
Another Article :

Add code to Home Design Custom CSS. Just create a rectangle with one plain color then save it as an image to your desktop. Advanced Code Injection Header. SIZEpx you can also use em instead of px. To add this to all pages at this to. How To Change The Background Color Of A Single Page In Squarespace Brine Template Youtube.

To add this to all pages at this to. In the next window that opens up paste your code and youll see that the logo color changes on the page. The Color tweak affects both the underline and the text. To add this to all pages at this to. Red If one page add to Page Settings Advanced Header. How To Send A Squarespace Form To Multiple Email Addresses Squarespace Web Design By Christy Price Squarespace Squarespace Web Design Squarespace Blog.

Links should be black until you hover or. 000000 put your own color numbers there. Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. The text displays 50 lighter than the underline. Just getting started with Squarespace CSS. Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo Colorful Backgrounds Header First Page.

Im trying to change the color of a link only on hover and when its active. Any CSS help would be appreciated. This is a simple Custom CSS solution to adjust the text color if you have a Button block on a regular page. If you want to change the color you will put color. To get the background color on the section we want heres the steps. Floating Vertical Social Media Links In Squarespace Beatriz Caraballo Social Icons Social Media Social Media Icons.

Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. Advanced Code Injection Header. If you want to change the color you will put color. Want to change the link of the logo. How to change the background color for sections of Squarespace pages - without code. How To Invert The Logo Color On One Page In Squarespace Squarespace Web Design By Christy Price Squarespace Web Design Squarespace Tutorial Logo Color.

Red If one page add to Page Settings Advanced Header. To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. Just create a rectangle with one plain color then save it as an image to your desktop. Any CSS help would be appreciated. Make sure that if it is a page on your website you keep the forward slash there. Changing Your Button S Color On Hover Mode Squarespace Tutorial Small Business Web Design Squarespace Web Design.

Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. For my portfolio page Id love to either have the hover change the image to a solid color background and text like this OR have color image change to black and white image with text text will be title of project. Add code to Home Design Custom CSS. In the next window that opens up paste your code and youll see that the logo color changes on the page. This is a simple Custom CSS solution to adjust the text color if you have a Button block on a regular page. Changing The Font Color On A Single Page Using Css Coding And Customization Squarespace Forum.

In this video we cover two things that can help your site. Just getting started with Squarespace CSS. Add code to Home Design Custom CSS. My link are all in my Header 2 texts. Im trying to change the color of a link only on hover and when its active. How To Change The Font Color Of Only One Paragraph In Squarespace Squarespace Expert And Designer Squarespace Squarespace Website Design Squarespace Blog.

In the window that opens up select the Advanced tab. Add code to Home Design Custom CSS. 000000 put your own color numbers there. Add to Home Design Custom CSS. For my portfolio page Id love to either have the hover change the image to a solid color background and text like this OR have color image change to black and white image with text text will be title of project. Change Colour Of Navigation Within One Page And Only On Homepage Site Design And Styles Squarespace Forum.

In this video we cover two things that can help your site. The Color tweak affects both the underline and the text. To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. Alternately if you know the value for the color you want you can click the value field to edit it. Ever wondered how you can change the logo colour on a single page in SquarespaceIn this video Ill show you how to invert the logo colour in a single page. Add Custom Read More Links To Your Summary Blocks Thirty Eight Visuals Squarespace Website Design Graphic Design Tips Website Template Design.

How to change the background color for sections of Squarespace pages - without code. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. The Color tweak affects both the underline and the text. Resources mentioned in the video. Add to Home Design Custom CSS. Pin On Best Of Beatrizcaraballo Com.

If you want to change the color you will put color. For my portfolio page Id love to either have the hover change the image to a solid color background and text like this OR have color image change to black and white image with text text will be title of project. Use this tool to find your own hex code color numbers If you want to change the size you will put font-size. This is a simple Custom CSS solution to adjust the text color if you have a Button block on a regular page. What is the custom CSS code I can use to change the links. Change Link Color On A Single Page Not Entire Site Coding And Customization Squarespace Forum.

Ever wondered how you can change the logo colour on a single page in SquarespaceIn this video Ill show you how to invert the logo colour in a single page. If you want to change the color you will put color. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. The text displays 50 lighter than the underline. Use this tool to find your own hex code color numbers If you want to change the size you will put font-size. It S Extremely Common And On Trend Currently For Websites To Have Backgrounds In Light But Notic Squarespace Squarespace Website Design Squarespace Web Design.

Advanced Code Injection Header. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. What is the custom CSS code I can use to change the links. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec. On 6252020 at 338 PM lswn said. Change Link Color On A Single Page Not Entire Site Coding And Customization Squarespace Forum.

Just getting started with Squarespace CSS. To get the background color on the section we want heres the steps. Ever wondered how you can change the logo colour on a single page in SquarespaceIn this video Ill show you how to invert the logo colour in a single page. In this video we cover two things that can help your site. To pick a new color click the color circle next to the tweak you want to change. Add A Click To Tweet To Your Squarespace Post Beatriz Caraballo Squarespace Website Design Squarespace Small Business Website Design.









