html5 page background color This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. The bodys size is dynamic it is only as large as the size of its contents.
Html5 Page Background Color, To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. Use a background color and a text color that makes the text easy to read.
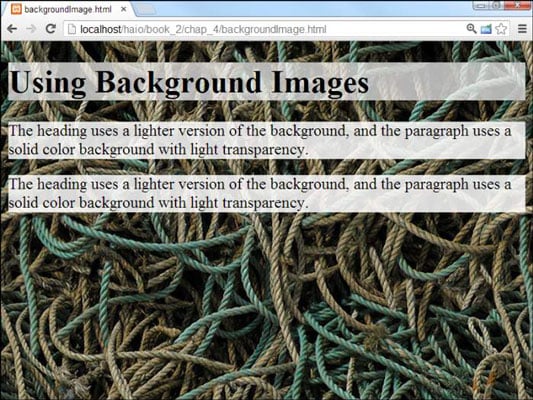
 How To Change The Background Image For Html5 And Css3 Programming Dummies From dummies.com
How To Change The Background Image For Html5 And Css3 Programming Dummies From dummies.com
The first number describes the red color input the second the green color input and the third one the blue color input. The bodys size is dynamic it is only as large as the size of its contents. Green div background-color.
The following three elements have their background color set with RGB HEX and HSL values.
Hsl 9 100 64. Black The page now have a black background all elements remain the same. This way the background image will cover the entire element with no stretching the image will keep its original proportions. Lightblue p background-color. Then add this style attribute to an HTML element like a table heading div or span tag.
Another Article :

This way the background image will cover the entire element with no stretching the image will keep its original proportions. Rgb 255 99 71 ff6347. The value of each color can vary from 0 to 255. They are primarily used by web designers graphic designers computer programmers and digital illustrators. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. How To Change The Button Color In Html With Pictures Wikihow.

To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. The following three elements have their background color set with RGB HEX and HSL values. Also to make sure the entire element is always covered set the background-attachment property to fixed. Hsl 9 100 64. Aqua black gray fuchsia white maroon olive navy teal red green blue purple yellow lime silver etc. Html Background Color Set And Change.

The first number describes the red color input the second the green color input and the third one the blue color input. Color Names Supported by All Browsers. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Hsl 9 100 64. The following three elements have their background color set with RGB HEX and HSL values. Html Background Color Javatpoint.

Adding a background color can help a certain element stand out on the page making it more readable. In the css file you could use. The first number describes the red color input the second the green color input and the third one the blue color input. Hsl 9 100 64. CSS allows you to add multiple background images for an element through the background-image property. How To Create Web Pages Using Html How To Add A Background Color To A Web Page Youtube.

Color Names Supported by All Browsers. In the css file you could use. Aqua black gray fuchsia white maroon olive navy teal red green blue purple yellow lime silver etc. Black The page now have a black background all elements remain the same. Also to make sure the entire element is always covered set the background-attachment property to fixed. Html Background Color Set And Change.

To set the background color in HTML use the style attribute. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. Also to make sure the entire element is always covered set the background-attachment property to fixed. The style attribute specifies an inline style for an element. Use a background color and a text color that makes the text easy to read. Background Color Css Tricks.

CSS allows you to add multiple background images for an element through the background-image property. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. Hsl 9 100 64. Adding a background color can help a certain element stand out on the page making it more readable. Rgb 255 99 71 ff6347. Html 5 Tutorial Set Or Change Html Background Color.

If you want the background image to cover the entire element you can set the background-size property to cover. Your first thought may be to use a background color to fill the space and while thats not a bad idea to have while your background image loads that still doesnt solve your issue. Also to make sure the entire element is always covered set the background-attachment property to fixed. The bodys size is dynamic it is only as large as the size of its contents. The value of each color can vary from 0 to 255. How To Get Background Color Of A Particular Portion On The Html Page Stack Overflow.

Black All elements now have a black background. Click here to see the 140 colors sorted by HEX Value. The attribute is used with the HTML tag with the CSS property background-color. This way the background image will cover the entire element with no stretching the image will keep its original proportions. If you want the background image to cover the entire element you can set the background-size property to cover. Applying Background Color To To Whole Html Page Stack Overflow.

Set it to the color name or code you want and place it inside a style attribute. The bodys size is dynamic it is only as large as the size of its contents. In the css file you could use. Hsl 9 100 64. The background-color property sets the background color of an element. How To Change Navigation Bar Color In Bootstrap Geeksforgeeks.

The RGB value defines HTML color by mixing red green and blue values. The following three elements have their background color set with RGB HEX and HSL values. Green div background-color. CSS allows you to add multiple background images for an element through the background-image property. Rgb 255 99 71 ff6347. Html5 And Css3 Tutorial Changing A Page S Background Color Training Lesson 4 5 Youtube.

The following example has two background images the first image is a flower aligned to. To add background color in HTML use the CSS background-color property. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. In HTML colors can also be specified using RGB values HEX values HSL values RGBA values and HSLA values. The RGB value defines HTML color by mixing red green and blue values. Html Colors Learn How To Use Colors In Website Using Html Colors.

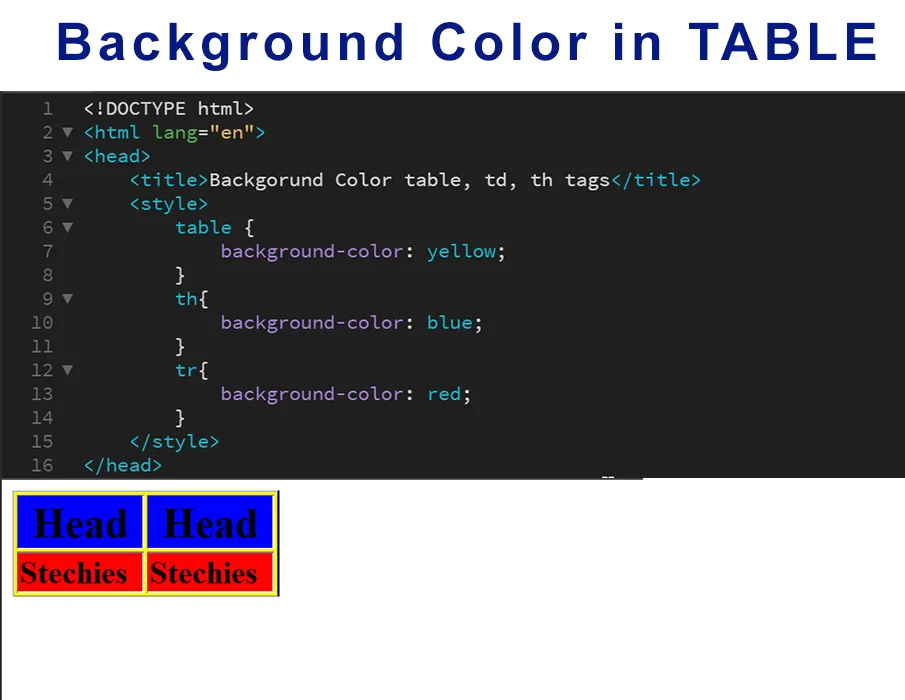
This way the background image will cover the entire element with no stretching the image will keep its original proportions. Green div background-color. This way the background image will cover the entire element with no stretching the image will keep its original proportions. The value of each color can vary from 0 to 255. Then add this style attribute to an HTML element like a table heading div or span tag. Html Background Color Set And Change.

Black The page now have a black background all elements remain the same. The background-color property sets the background color of an element. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. The style attribute specifies an inline style for an element. Click here to see the 140 colors sorted by HEX Value. Html 5 Tutorial Set Or Change Html Background Color.

This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. Use a background color and a text color that makes the text easy to read. Also to make sure the entire element is always covered set the background-attachment property to fixed. Rgb 255 99 71 ff6347. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples.









